popover
悬浮提示(操作)框。
使用方式
<!-- 引入 -->
<script type="module">
import '../components/popover/index.js';
</script>
<!-- 使用 -->
<xy-button>pop confirm</xy-button>
<xy-popover>
<!-- dom -->
<div>自定义内容</div>
</xy-popover>
需要将悬浮内容放入<xy-popover></xy-popover>内
类型type
提供两种默认样式,默认是带指向箭头的,同 tips,如果需要自定义,可以使用custom
<xy-button>default</xy-button>
<xy-popover>
<xy-button type="flat">菜单一</xy-button>
<xy-button type="flat">菜单二</xy-button>
<xy-button type="flat">菜单三</xy-button>
</xy-popover>
<xy-button>custom</xy-button>
<xy-popover type="custom">
<xy-button type="flat">菜单一</xy-button>
<xy-button type="flat">菜单二</xy-button>
<xy-button type="flat">菜单三</xy-button>
</xy-popover>
触发目标元素target
默认情况下,xy-popover是由相邻的前一个节点(previousElementSibling)控制的。如果需要自定义,可以通过target来选择,值为合法的选择器,比如#id、.class等
<xy-button id="t1">target1</xy-button>
<xy-button id="t2">target2</xy-button>
<xy-popover target="#t1">
我是 target1 触发的
</xy-popover>
<xy-popover target="#t2">
我是 target2 触发的
</xy-popover>
也可以指定多个.class,这样可以通过多个target来控制同一个悬浮层
<xy-button class="target">target1</xy-button>
<xy-button class="target">target2</xy-button>
<xy-button class="target">target3</xy-button>
<xy-popover target=".target">
我是 .target 触发的
</xy-popover>
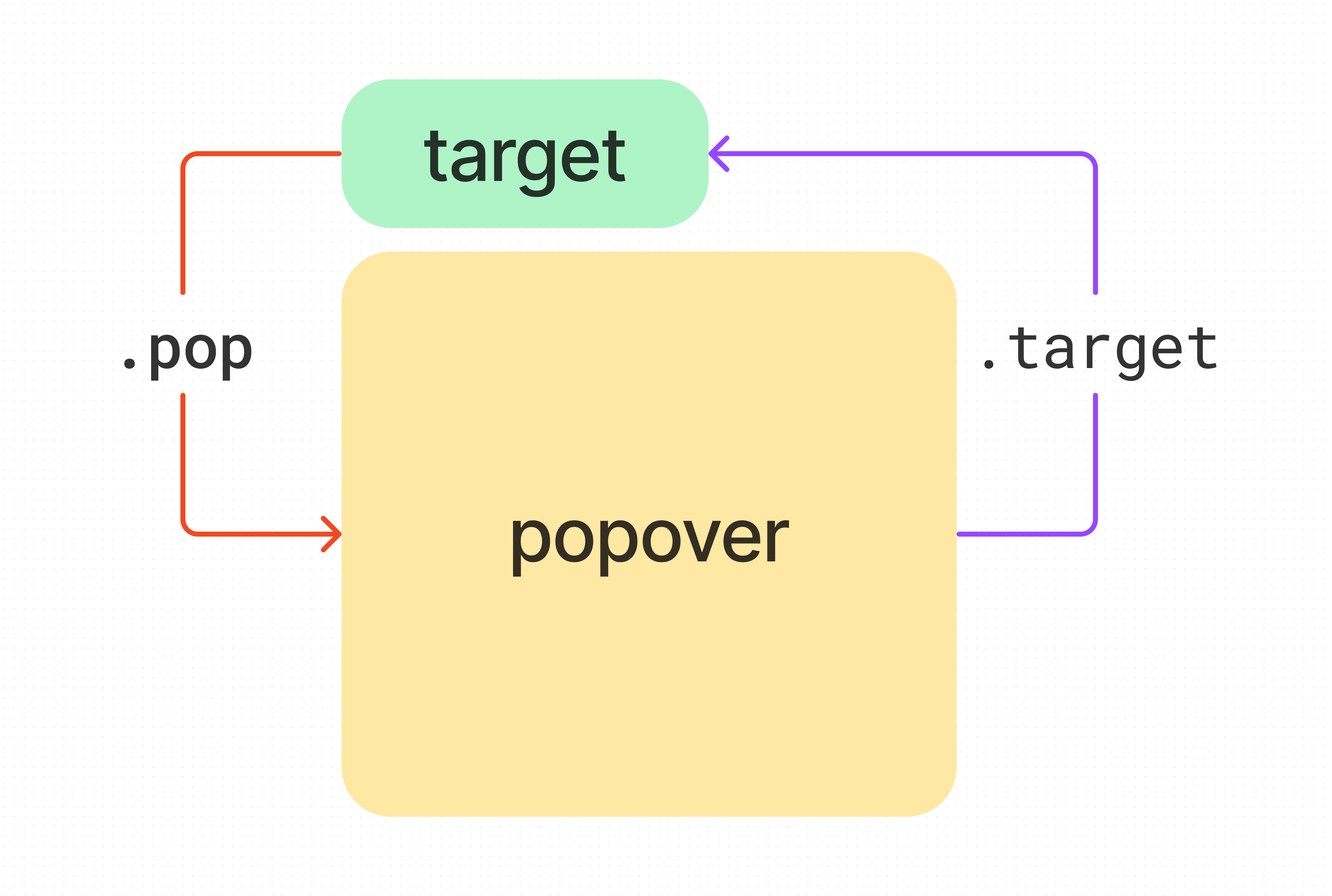
每个目标元素和悬浮层直接都有一个对应关系,可以通过.target和.pop 分别获取
悬浮层.target = 触发目标
触发目标.pop = 悬浮层
示意图如下

方向dir
通过dir可以设置悬浮层方向,可以取值top、right、bottom、left、TL、TR、RT、RB、BL、BR、LT、LB。同tips。
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
弹出内容
<xy-button>top</xy-button>
<xy-popover dir="top">
<p>弹出内容</p>
<p>弹出内容</p>
</xy-popover>
JavaScript操作get、set
popover.dir;
popover.dir = 'right';
//原生属性操作
popover.getAttribute('dir');
popover.setAttribute('dir','right');
除了上述 12 个方位外,还可以设置两个值,以逗号分隔,比如top,bottom,可以自动根据位置来选择一个合适的方向。默认值为TL,BL。
我会自动调整位置
在空间充足的情况下朝上
在上方空间不足的情况下自动朝下
<xy-button>top,bottom</xy-button>
<xy-popover dir="top,bottom">
<p>我会自动调整位置</p>
<p>在空间充足的情况下朝上</p>
<p>在上方空间不足的情况下自动朝下</p>
</xy-popover>
触发方式trigger
还可以通过trigger属性定义触发方式,默认为hover,focus,还可以设置为click,也可任意组合
TIP
仅用于初始化,后续修改无效。
我是通过 hover 触发的
我是通过 focus 触发的
我是通过 click 触发的
<xy-button>hover</xy-button>
<xy-popover trigger="hover">
...
</xy-popover>
<xy-button>focus</xy-button>
<xy-popover trigger="focus">
...
</xy-popover>
<xy-button>click</xy-button>
<xy-popover trigger="click">
...
</xy-popover>
还支持关键词contextmenu,可以实现自定义右键菜单
<div class="contextmenu">在这里单击右键</div>
<xy-popover type="custom" trigger="contextmenu">
<xy-button type="flat">菜单一</xy-button>
<xy-button type="flat">菜单二</xy-button>
<xy-button type="flat">菜单三</xy-button>
</xy-popover>
显示open
还可以通过open主动去控制悬浮层的出现与隐藏,建议设置trigger="none"
<xy-popover trigger="none" open>
...
</xy-popover>
JavaScript操作set
popover.open = true;
popover.open = false;
//原生属性操作
popover.setAttribute('open',true);
popover.setAttribute('open',false);
popover.toggleAttribute('open',[force]);
点击自动关闭close
每次都需要主动关闭太麻烦了,可以在需要点击关闭的按钮上添加close属性,这样在点击后悬浮层会自动关闭,无需popover.open = false
<xy-popover type="custom" trigger="click">
<xy-button type="flat">不会自动关闭</xy-button>
<xy-button type="flat" close>会自动关闭</xy-button>
</xy-popover>
自定义样式
可以当成普通标签一样,直接对xy-popover进行自定义就行了,比如改变背景色
自定义样式
自定义样式
自定义样式
xy-popover{
background: #333;
color: #fff
}
事件event
show、hide
悬浮层出现/消失时触发。
由于原生并没有show、hide这两个事件,因此只能通过addEventListener监听
popover.addEventListener('show',function(ev){
console.log('出现了');
})
popover.addEventListener('hide',function(ev){
console.log('消失了');
})
change
悬浮层显示状态改变时触发。
虽然语义不太好,但还是比较方便,可以直接通过onchange监听
<xy-popover onchange="console.log(this.open)">
...
</xy-popover>
popover.onchange = function(ev){
//获取open的方式
console.log(this.open);
console.log(ev.target.open);
}
popover.addEventListener('change',function(ev){
console.log(this.open);
console.log(ev.target.open);
})